Bootstrap4 表单
在本章中,我们将学习如何使用 Bootstrap 创建表单。Bootstrap 通过一些简单的 HTML 标签和扩展的类即可创建出不同样式的表单。
表单元素 <input>, <textarea>, 和 <select> elements 在使用 .form-control 类的情况下,宽度都是设置为 100%。
Bootstrap4 表单布局
- 堆叠表单 (全屏宽度):垂直方向
- 内联表单:水平方向
Bootstrap 提供了两种类型的表单布局:
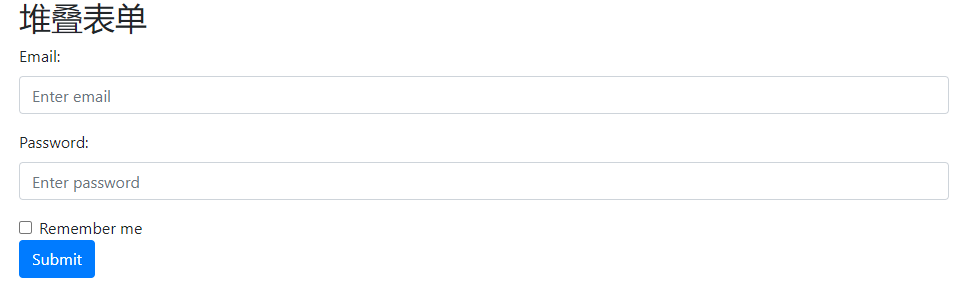
堆叠表单
以下实例使用两个输入框,一个复选框,一个提交按钮来创建堆叠表单:
<div class="container">
<h2>堆叠表单</h2>
<form>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password">
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
内联表单
所有内联表单中的元素都是左对齐的。
注意:在屏幕宽度小于 576px 时为垂直堆叠,如果屏幕宽度大于等于576px时表单元素才会显示在同一个水平线上。
内联表单需要在 <form> 元素上添加 .form-inline类。
以下实例使用两个输入框,一个复选框,一个提交按钮来创建内联表单:
<div class="container">
<h2>内联表单</h2>
<p>屏幕宽度在大于等于 576px 时才会水平显示。如果小于 576px 则会生成堆叠表单。</p>
<form class="form-inline">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Remember me
<!-- <input class="form-check-input" type="checkbox"> Remember me2-->
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>大于576px时:

小于576px时:




