Bootstrap4 徽章(Badges)

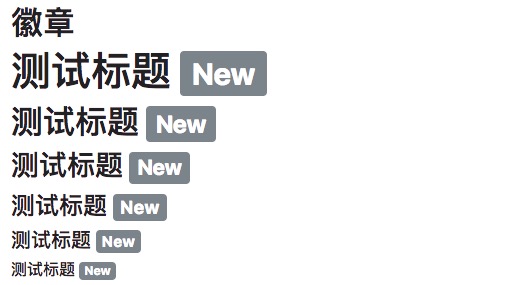
徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .badge-secondary) 添加到 元素上即可。 徽章可以根据父元素的大小的变化而变化:
<h1>测试标题 <span class="badge badge-secondary">New</span></h1>
<h2>测试标题 <span class="badge badge-secondary">New</span></h2>
<h3>测试标题 <span class="badge badge-secondary">New</span></h3>
<h4>测试标题 <span class="badge badge-secondary">New</span></h4>
<h5>测试标题 <span class="badge badge-secondary">New</span></h5>
<h6>测试标题 <span class="badge badge-secondary">New</span></h6>药丸形状徽章
使用 .badge-pill 类来设置药丸形状徽章:
<h1>测试标题 <span class="badge badge-pill badge-default">New</span></h1>
<h2>测试标题 <span class="badge badge-pill badge-secondary">New</span></h2>
<h3>测试标题 <span class="badge badge-pill badge-primary">New</span></h3>
<h4>测试标题 <span class="badge badge-pill badge-success">New</span></h4>
<h5>测试标题 <span class="badge badge-pill badge-info">New</span></h5>
<h6>测试标题 <span class="badge badge-pill badge-danger">New</span></h6>
徽章插入到元素内
以下实例将徽章嵌入到按钮内:
<button type="button" class="btn btn-primary">
Messages <span class="badge badge-light">4</span>
</button>



